React Native集成react-native-vector-icons图标库
2018年7月24日
在开发过程中,引入图片通常有两种方法。一种是直接通过图片的路径引入,另外一种是使用图标库。
如果当需要引入的图片较多时,通过第一种方法引入图片,会导致工程目录塞满各种各样的图片文件,导致目录体积增大。使用图标库就可以避免这些问题。
最近开始学习React Native,在使用react-native-vector-icons的时候遇到了一些小问题,在此记录一下该图标库的集成过程。
首先安装react-native-vector-icons依赖:1
npm install react-native-vector-icons --save
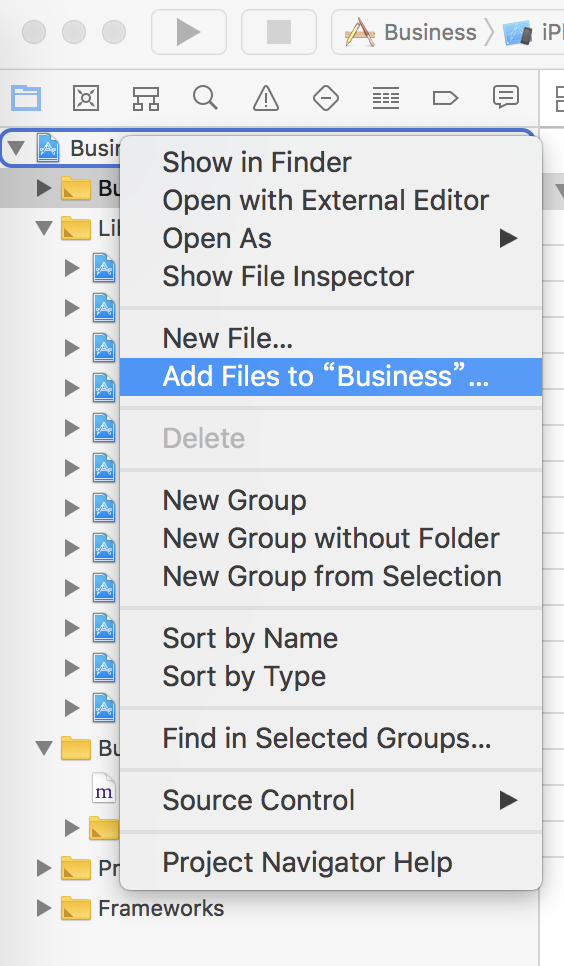
在Xcode打开工程目录中的../ios/xxx.xcodeproj文件,右键工程文件Add Files to “(你工程名)”
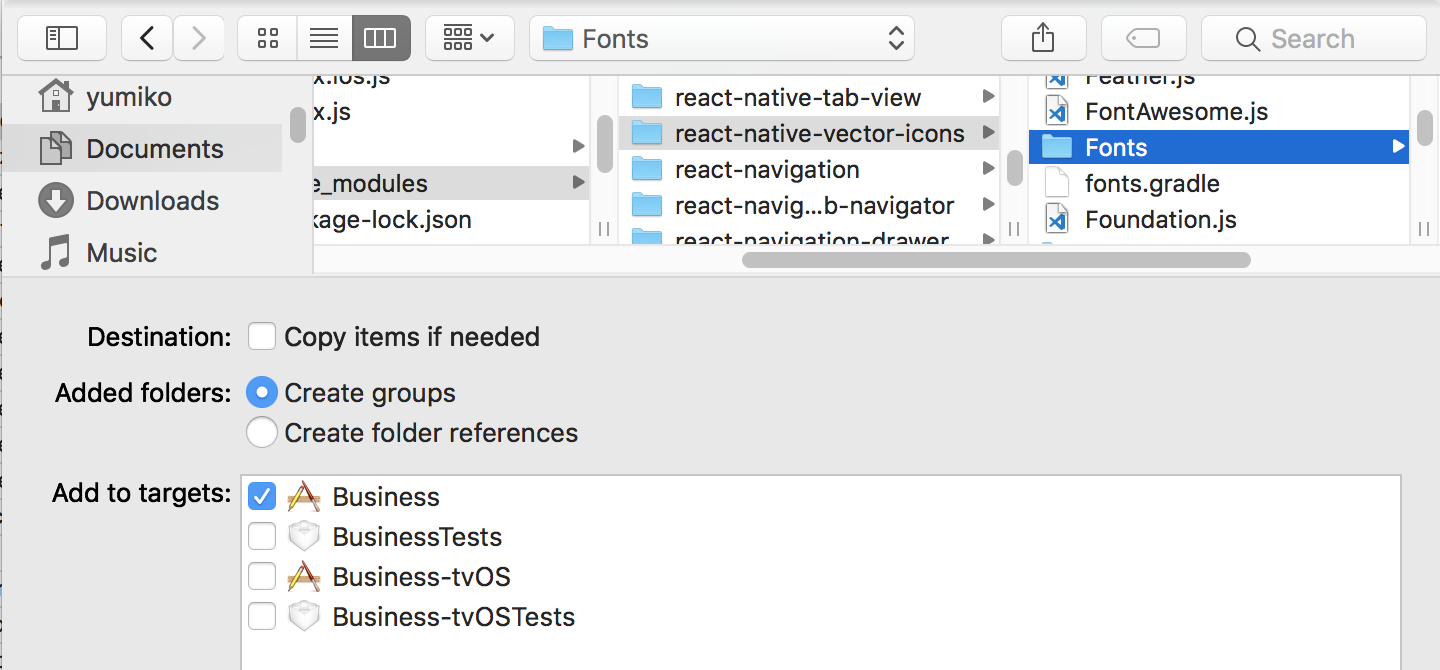
选择添加node_modules/react-native-vector-icons/Fonts文件夹,要注意的是确保「Create groups」被选中
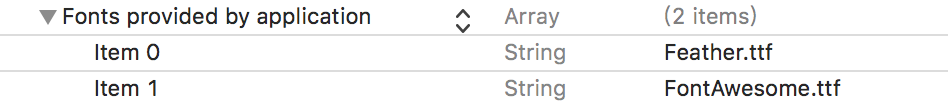
选择完成后,在Xcode的Info.plist文件中,加入:Fonts provided by application数组,并添加你想引入的图标库:
然后在代码中引入1
import Icon from "react-native-vector-icons/FontAwesome";
1 | <Icon name='user-o' size={28} /> |
最后,执行react-native run-ios,就能看到效果。如果之前有编译过的,还需要把ios/build文件夹删除,重新编译。完。